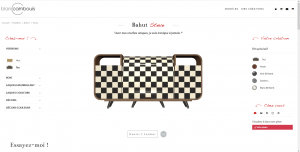
Blanc Cambouis is a company selling high end furniture to their customer. In order to let the customer visualize the product they are buying we were asked to create a custom real-time 3D object viewer, able to manage different kinds of models and to customize them on the fly.
While Integral Service worked on the web side of the product, us at Da Viking Code worked on the object viewer.
In order to meet their requirement we built a Three.js (WebGL Based) app using the Haxe language and yar3333’s Haxe extern for Three.js, we needed a modular solution to import the furniture into the engine, but also to enable the furniture’s multiple customization option without implementing new logic for each model.
Continue reading Building a 3D furniture visualiser with Three.js