ADN 250 is a serious game around relationship marketing, like a Tupperware meeting. You must learn about different product by using them, then you can start selling theses products to different people and convince them to do the same extending your sellers network and making loads of money.
The principal requirement for the project was to make an accessible game, without installation, accessible both on computer and device : a web game.

What kind of technologies would you use if you were asked to build a full-page 2D game, available on the web by PCs and smartphones ?
Here at Da Viking Code we chooses the famous Pixi.js !
This HTML5 javascript library using WebGL enable us to easily build 2D game on canvas.
Unfortunately the JavaScript language isn’t the most comfortable one to use, mistake can be made because of the lack of type and compilation. If you feel comfortable with JavaScript that’s okay, but at Da Viking Code we prefer the strictly-typed and compiled Haxe language for our Web projects :). Using Pixi.s with Haxe isn’t hard, we use the well maintained Adireddy’s Haxe extern for Pixi.js !
Making a web game accessible on a huge variety of screens seize (from the small iPhone 4S to the big 27″ screen some PC possess) require to be thought from the start.
We choose to build the game as if it was to be displayed on a FullHD screen and at first frame call a onResize() function (onResize function is also call on screen resize). This function will call smaller resize function across the project, resulting in an easy to build and easy to resize well-organized solution.
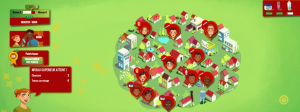
 The game running on a extra-wide PC screen, player just reach a new level.
The game running on a extra-wide PC screen, player just reach a new level.
Sometime rescaling elements at runtime is not enough to get something good and light on devices, so we decided that the game will behave a little differently. The first thing is UI scaling, if we are on mobile all UI button are slightly bigger and some UI are just totally different.
An other change, is the use of different level of quality for the game. Depending the starting resolution, we load a different texture pack resulting in faster loading and performances for smaller devices while preserving the best possible quality for high-end devices.
To achieve different texture resolutions than will still appear at the same scale on the game, we need to tell Pixi at witch scale our textures are. In our project we have a full resolution texture pack (@1x) and an half resolution texture pack (@0.5x). Putting our texture in folders named as following will make Pixi.js understand the normal scale of a texture.

For example a 1024 x 1024 texture in a @1x folder will have his scale on screen equal 1024 * 1 = 1024. A 512*512 in a @0.5x folder will have his scale on screen equal 512 * 2 = 1024. And finally, a 2048 x 2048 in a @2x folder will have his scale on screen equal to 2048 * 0.5 = 1024.
At the end, we have 3 different qualities of texture, but the same scale on screen regardless their original width and length.
 In this panel, the player can recruit people to sell his products.
In this panel, the player can recruit people to sell his products.
The last difficulty we faced was achieving Fullpage on iOS. Our canvas was inside an element with an absolute position which cause iOS devices to overlap a part of the game with their browser navigation bar on landscape orientation.
After many searches on the web and multiple test, the solution was finally to use fixed positioning for the container of our game combined with a scrollTo(0, 0).
To conclude, choicing Pixi.js with Haxe was coherent with the ambition of the project:
– Pixi has all you want to make your responsive web game on PC and mobile devices, resizing with the browser and managing different resolutions for texture packs.
– Haxe is a good friend of Pixi.js thanks to awesome externs, offering both a typed, secure environment for your application and the possibility to break out its logic to do some more js-like coding thanks to dynamic type and untyped line.
Thanks to these technologies the project goes well and we were able to pass all difficulties we came across, comforting us in our technological choice.
On a side note, we’d some trouble loading a XML file with Pixi.js loader. Here is a reminder:
var xmlTextString:String = new js.html.XMLSerializer().serializeToString(loader.resources.text.data.childNodes[0]); var XML = Xml.parse(xmlTextString);


